
WordPressのテーマとして、SEO対策バッチリで見た目も有料テーマに引けを取らない、LION MEDIAを使い始めた。
折角全体の作りがかっこよくなったので、フォントも変えてみることに。
なぜフォントを変えるのか
はっきり言って、フォントを変えるのは気分的なものでしかない。
強いて言うなら、オリジナリティを出したいだとか、ポップな感じに見せたい、といったところだろうか。
しかし、なんだかんだでウェブフォントを利用しようと思うと、Google Fontsなどが筆頭候補として出てくるため、結局どこかのサイトとかぶってしまうことは多々ある。まぁ、Googleさまさまなのは仕方ないので、、その中でも、自分のサイトに合った変更を加えていきたい。
手順
その前に…
まず大前提として、当サイトは冒頭でもお話した通り、LION MEDIAという無料のテンプレートを利用させていただいている。
このテンプレートには、子テンプレートと言うものが用意されており、詳細な説明は割愛するが、要するに親テンプレートを継承する子テンプレートをいじることで、重大なエラーや設定の引継ぎをうまく実行することができますよ、というもの。
親テンプレートをいじるとアップデート時に設定変更が消えてしまったり、大事なコードの記述をいじってしまって最悪サイトが元に戻せなくなる自体が陥ることがあるが、子テンプレートでは親テンプレート内の設定から変更したいところだけを記述することで子テンプレートの設定を上書きしてサイトに反映させるため、最悪子テンプレートを位置からやり直せばサイト自体が壊れてしまうことはない。
手順1.デフォルトの文字セットをコピーする。
しなくても良いのかもしれないが、もしもうまくフォントを適用できなかった場合に備えて。
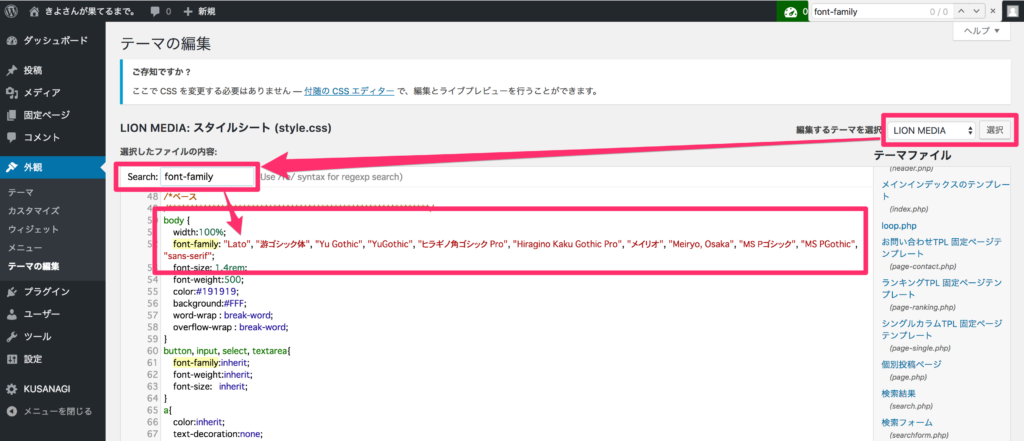
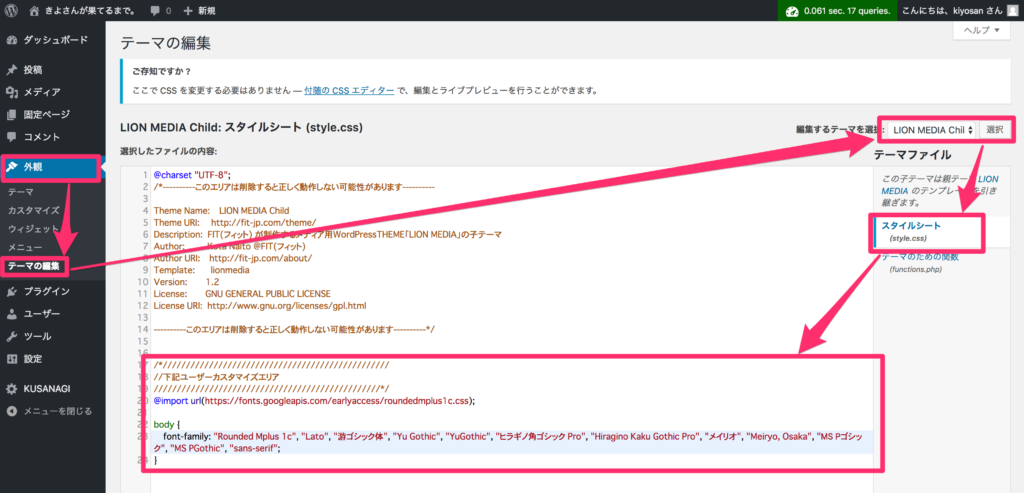
ダッシュボードの【外観】→【テーマの編集】を開き、編集するテーマを選択する。
この時、テーマとしては子テンプレートの「LION MEDIA Child」を使っているのだが、先程述べたようにその設定ファイルの大本は親テンプレートから継承している。ここでは、編集するテーマとして親テンプレートである「LION MEDIA」を選択する。
「style.css」を選択すると、LION MEDIAに適用されているスタイルシートが表示されるので、その中から「font-family」の項目を検索し、一行まるまるコピーしておく。なお、初期値は下記の通りであった。
font-family: "Lato", "游ゴシック体", "Yu Gothic", "YuGothic", "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo, Osaka", "MS Pゴシック", "MS PGothic", "sans-serif";
子テンプレートを使用していない場合はこの手順が不要(と言うか出来ない)となる。その場合、手順3も元テンプレートで実施する(親テンプレート=本番用テンプレート)に直接書き込むことで設定は可能。ただし、編集に失敗すると最悪サイトが元に戻せなくなるため、注意すること。
手順2.使いたいフォントを選ぶ
Webフォントを検索していて気に入ったフォントがあったとして、そのほとんどは日本語対応がされていないように思う。
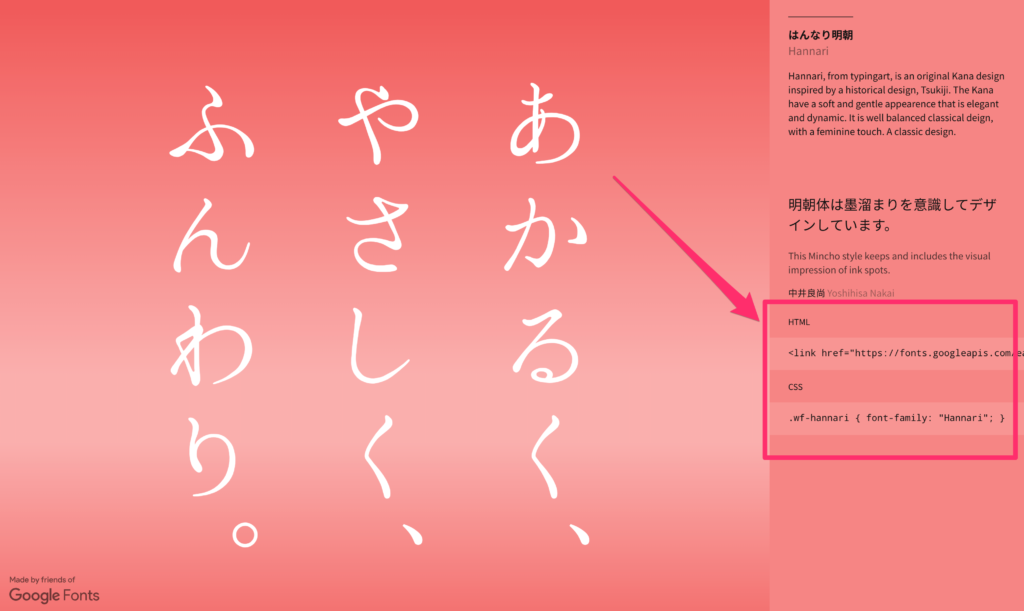
ここは手っ取り早く、日本語対応フォントを紹介してくれているページ(Google Fonts + 日本語 早期アクセス)を参考にした。
気に入ったフォントがあれば、画面右に出ているHTMLのソースと、CSSのソースをコピーしておく。
手順3.子テンプレートに上書きする設定を記入する
なお、対象のスタイルシートファイル(style.css)をWeb GUIから編集するには、予めサーバ上のWordPressに配置されているファイルの書き込み権限を付与しておく必要がある。一旦、元のファイルのバックアップ(style.css.org)を取った上で、書き込み権限の設定を変更した。パーミッションとしては一旦666で良いと思う。
drwxrwxrwx 2 kusanagi kusanagi 87 5月 24 11:03 . drwxr-xr-x 9 kusanagi kusanagi 166 5月 23 22:32 .. -rw-r--r-- 1 kusanagi kusanagi 1009 5月 23 22:30 functions.php -rw-r--r-- 1 kusanagi kusanagi 827532 5月 23 22:30 screenshot.png -rw-rw-rw- 1 kusanagi kusanagi 800 5月 23 22:30 style.css -rw-r--r-- 1 kusanagi kusanagi 800 5月 23 22:30 style.css.org
サーバ上で「ls -la」コマンドを叩くと上記のようになる。
次は、本番編集用の子テンプレート「LION MEDIA Child」に上書きする設定を記載していく。
先程と同じように、編集するテーマを選択するのだが、ここでは子テンプレートである「LION MEDIA Child」を選択する。
すると下の方に「下記ユーザーカスタマイズエリア」と注釈が入っているので、その下に次のように追記する。
@import url(※手順2でコピーしたHTMLのソースの中からURLの部分だけを貼り付ける※);
body {
font-family: "※手順2でコピーしたCSSのソースに記載されていた部分を追記する※", "Lato", "游ゴシック体", "Yu Gothic", "YuGothic", "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo, Osaka", "MS Pゴシック", "MS PGothic", "sans-serif";
}
なお、bodyの中身(font-family)は手順1でコピーした内容を貼り付けておき、その先頭に選んだフォントの設定を入れる。
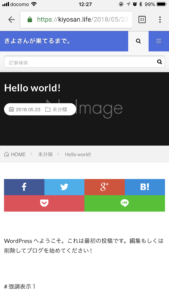
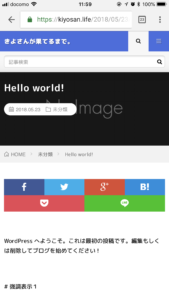
結果
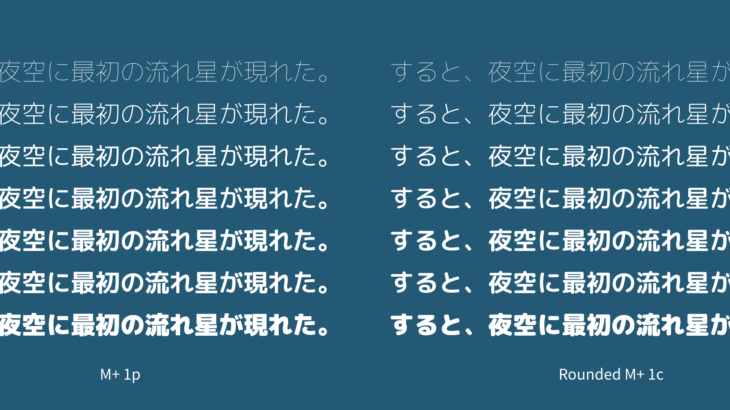
↓after
PCで見るより、スマホで見たほうがよりポップ感が出ていてわかりやすい。
フォントが変わるだけでも大分イメージが変わるので、面倒臭がらずにやってみると良いかも。













コメントを書く