
当サイトでも、Google先生の推進するAMP(Accelerated Mobile Pages)に対応してみようと、いろいろ試行錯誤したメモです。
AMP対応すると何が良いの?
AMP自体は、「モバイルページを最適化し、高速に表示させるための手法」としてGoogleとTwitterが共同で立ち上げたオープンソースプロジェクトです。
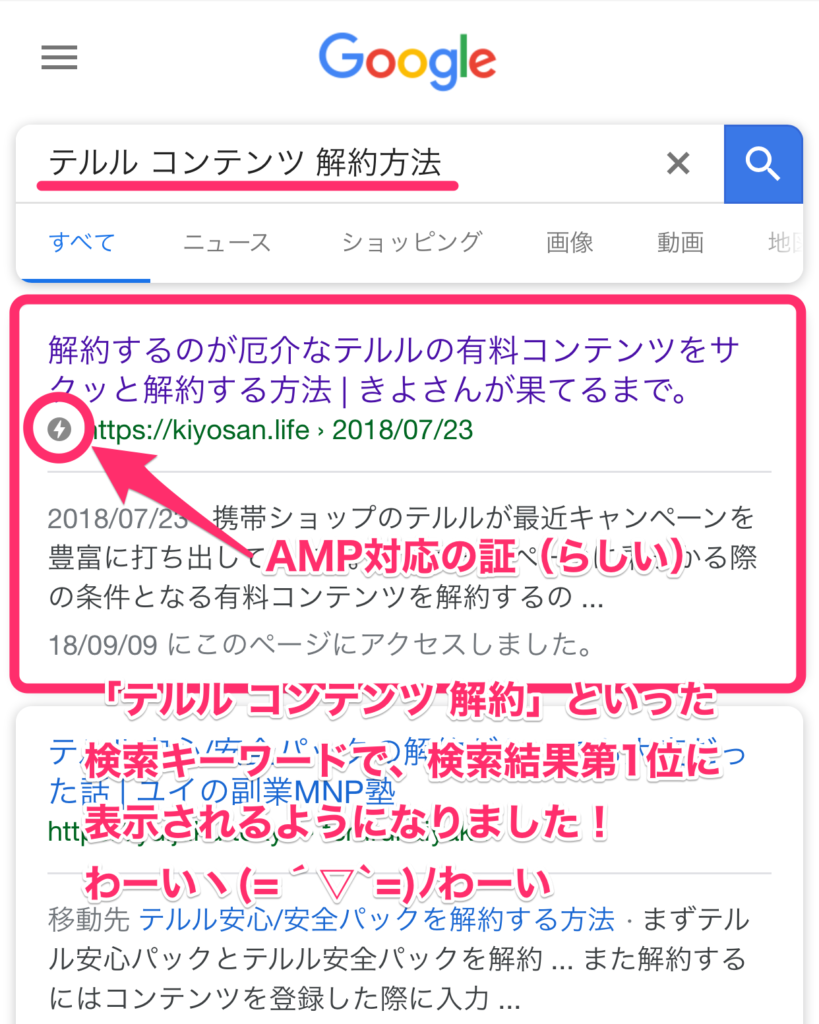
Google検索をした際の検索結果に、雷マーク?のようなものがついているとAMP対応しているということらしく、検索順位も上がりやすくなる傾向にあるとかないとか!?
WordPress AMP対応 モダンWeb制作 レッスンブック
AMP対応の仕方(LION MEDIAテンプレートの場合)
今使っているWordpressテンプレートがLION MEDIAというものでして。
SEO対策がみっちり行われている(らしい、詳細までは理解しきれていない)ほかにも、レスポンシブデザインで使い勝手の良いテーマなのですが、コレが無料だなんて信じられない!!ってくらい良質なテンプレートです。。
以下、これをベースに記載します。(他のテンプレートであっても、やることはさして変わらないと思います…が、他テンプレートに関しては一律同じやり方では無いことを承知おきの上御覧ください。)
AMPを有効にする
LION MEDIAテンプレートには、設定画面の中で簡単にAMP対応の有無をON/OFFできるようになっています。素晴らしい。
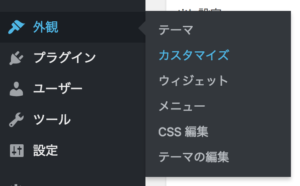
WordPressダッシュボードから、「外観」→「カスタマイズ」と進むと…
テーマのカスタマイズ画面が開きます。
ここの「AMP設定[LION用]」というところを開くと…
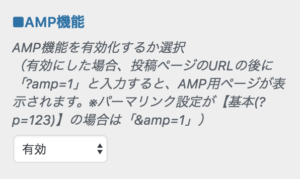
AMP機能という設定があるので、ここを「有効」にしましょう。(あと、その下にある画像登録のところもやりましょう。一応登録してみましたが、どこで使われているのかはさっぱりわからないです…。)
AMP機能を有効にするのは、これで完了です!
AMP用のページに書き換えるためのソースを記述する
AMP表示をする際のHTMLのソースは、通常のHTMLのソースとはタグ名などが異なります。
そのため、AMPが表示されるときにページソースが書き換わるよう、簡単なスクリプトを仕込む必要があります。
まず、仕込む場所はというと…
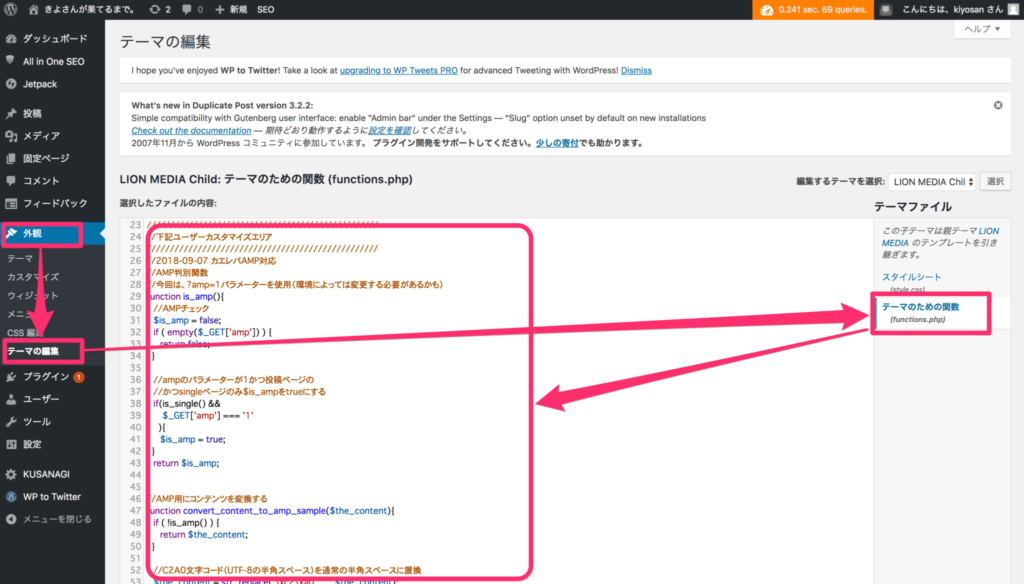
ダッシュボードの「外観」→「テーマの編集」を開いたところにある、「functions.php」を編集します。
編集ができないときは、該当のファイル(functions.php)へのアクセス権がないことが考えられますので、サーバーに直接SSH接続して頑張るか、FTPクライアントから適切なパーミッションを設定してあげると良いと思います。
なお、サーバー設定の文字コードと、このWebブラウザから保存されるときの文字コードが異なるのか、この画面でファイルの内容の部分に日本語を追記して保存しようとすると失敗する場合があります。
その際は、直接SSHコンソールでviして追記する方法で何とか乗り越えられると思います。
さて、編集するためのファイルが開けたら、次のソースを追記しましょう。
//AMP判別関数
//今回は、?amp=1パラメーターを使用(環境によっては変更する必要があるかも)
function is_amp(){
//AMPチェック
$is_amp = false;
if ( empty($_GET['amp']) ) {
return false;
}
//ampのパラメーターが1かつ投稿ページの
//かつsingleページのみ$is_ampをtrueにする
if(is_single() &&
$_GET['amp'] === '1'
){
$is_amp = true;
}
return $is_amp;
}
//AMP用にコンテンツを変換する
function convert_content_to_amp_sample($the_content){
if ( !is_amp() ) {
return $the_content;
}
//C2A0文字コード(UTF-8の半角スペース)を通常の半角スペースに置換
$the_content = str_replace('\xc2\xa0', ' ', $the_content);
//style属性を取り除く
$the_content = preg_replace('/ +style=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +style=[\'][^\']*?[\']/i', '', $the_content);
//target属性を取り除く
$the_content = preg_replace('/ +target=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +target=[\'][^\']*?[\']/i', '', $the_content);
//onclick属性を取り除く
$the_content = preg_replace('/ +onclick=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +onclick=[\'][^\']*?[\']/i', '', $the_content);
//onmouseout属性を取り除く
$the_content = preg_replace('/ +onmouseout=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +onmouseout=[\'][^\']*?[\']/i', '', $the_content);
//onmouseover属性を取り除く
$the_content = preg_replace('/ +onmouseover=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +onmouseover=[\'][^\']*?[\']/i', '', $the_content);
//FONTタグを取り除く
$the_content = preg_replace('/<font[^>]+?>/i', '', $the_content);
$the_content = preg_replace('/<\/font>/i', '', $the_content);
//カエレバ・ヨメレバのAmazon商品画像にwidthとhightを追加する
$the_content = preg_replace('/ src="http:\/\/ecx.images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="http://ecx.images-amazon.com', $the_content);
//カエレバ・ヨメレバのAmazon商品画像にwidthとhightを追加する(SSL用)
$the_content = preg_replace('/ src="https:\/\/images-fe.ssl-images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://images-fe.ssl-images-amazon.com', $the_content);
//カエレバ・ヨメレバの楽天商品画像にwidthとhightを追加する
$the_content = preg_replace('/ src="http:\/\/thumbnail.image.rakuten.co.jp/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="http://thumbnail.image.rakuten.co.jp', $the_content);
//カエレバ・ヨメレバのYahoo!ショッピング商品画像にwidthとhightを追加する
$the_content = preg_replace('/ src="http:\/\/item.shopping.c.yimg.jp/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="http://item.shopping.c.yimg.jp', $the_content);
//WP-Appbox生成のソースにwidthとhightを追加する
$the_content = preg_replace('/ src="https:\/\/chart.googleapis.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://chart.googleapis.com', $the_content);
$the_content = preg_replace('/ src="\/\/lh3.googleusercontent.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="//lh3.googleusercontent.com', $the_content);
$the_content = preg_replace('/ src="https:\/\/gloimg.gbtcdn.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://gloimg.gbtcdn.com', $the_content);
$the_content = preg_replace('/ src="https:\/\/images-fe.ssl-images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://images-fe.ssl-images-amazon.com', $the_content);
//画像タグをAMP用に置換
$the_content = preg_replace('/<img/i', '<amp-img', $the_content);
// Twitterをamp-twitterに置換する(埋め込みコード)
$pattern = '/<blockquote class="twitter-(tweet|video)".*?>.+?<a href="https:\/\/twitter.com\/.*?\/status\/(.*?)">.+?<\/blockquote>/iu';
$replacement = '<amp-twitter width=592 height=472 layout="responsive" data-tweetid="$2"></amp-twitter>';
$content = preg_replace($pattern, $replacement, $content);
// vineをamp-vineに置換する
$pattern = '/<iframe[^>]+?src="https:\/\/vine.co\/v\/(.+?)\/embed\/simple".+?><\/iframe>/is';
$append = '<p><amp-vine data-vineid="$1" width="592" height="592" layout="responsive"></amp-vine></p>';
$the_content = preg_replace($pattern, $append, $the_content);
// Instagramをamp-instagramに置換する
$pattern = '/<blockquote class="instagram-media".+?"https:\/\/www.instagram.com\/p\/(.+?)\/".+?<\/blockquote>/is';
$append = '<p><amp-instagram layout="responsive" data-shortcode="$1" width="592" height="592" ></amp-instagram></p>';
$the_content = preg_replace($pattern, $append, $the_content);
// YouTubeを置換する(埋め込みコード)
$pattern = '/<iframe.+?src="https:\/\/www.youtube.com\/embed\/(.+?)(\?feature=oembed)?".*?><\/iframe>/is';
$append = '<amp-youtube layout="responsive" data-videoid="$1" width="800" height="450"></amp-youtube>';
$the_content = preg_replace($pattern, $append, $the_content);
// iframeをamp-iframeに置換する
$pattern = '/<iframe/i';
$append = '<amp-iframe layout="responsive"';
$the_content = preg_replace($pattern, $append, $the_content);
$pattern = '/<\/iframe>/i';
$append = '</amp-iframe>';
$the_content = preg_replace($pattern, $append, $the_content);
//スクリプトを除去する
$pattern = '/<script.+?<\/script>/is';
$append = '';
$the_content = preg_replace($pattern, $append, $the_content);
return $the_content;
}
add_filter('the_content','convert_content_to_amp_sample', 999999999);//なるべく後で行う
はい、上記ソースは以下のサイトを参考にしました。
ベースは「WordPressの投稿本文をAMP化する方法|寝ログ」で、Twitterのソースのところについては「WordPressのプラグインを使ってAMP対応するにあたっての備忘録|行き着く先はあんこ」から拝借しました。
”寝ログ”さんのものをそのまま貼り付けるだけだと、Twitterのソース貼り付けを使って本文中にTwitterのツイートを挿入している場合に本文が消えてしまいました。
↑こんな感じで残念なことになってしまいます。
”行き着く先はあんこ”で紹介されていたソースに差し替える(Twitterのタグを書き換えるところがあるのでそこをまるっと置き換えた)と…


また、本ブログではスマホ用アプリ紹介のためにWP-Appboxというプラグインを使っていたり、その他にも用途に応じていくつかプラグインを使っていたりするのですが、それらのプラグインなどが画像ファイルを表示する際にAMP形式に置き換える際にwidth属性やheight属性が必須となるところがあり、必要に応じて追記しています。
//WP-Appbox生成のソースにwidthとhightを追加する
$the_content = preg_replace('/ src="https:\/\/chart.googleapis.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://chart.googleapis.com', $the_content);
$the_content = preg_replace('/ src="\/\/lh3.googleusercontent.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="//lh3.googleusercontent.com', $the_content);
$the_content = preg_replace('/ src="https:\/\/gloimg.gbtcdn.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://gloimg.gbtcdn.com', $the_content);
$the_content = preg_replace('/ src="https:\/\/images-fe.ssl-images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://images-fe.ssl-images-amazon.com', $the_content);
↑のところなど。ここの記述方法を参考に、エラーページとにらめっこしながらやればきっとできる…はず!
他には、Youtubeを組み込む際にamp-youtubeタグを利用するにあたって必要となるJSファイルをheadタグ内で呼び出すため、下記のような設定を行いました。
参考:サイトをAMPに対応する方法と実装できること|ネット集客の歩き方🐘
まず、function.phpはベースのままで良いのですが、Googleが該当のページをクロールしに来た際にエラーを吐き、amp-youtubeタグがなんとかかんとか〜というメールが飛んできます。(うろ覚え)

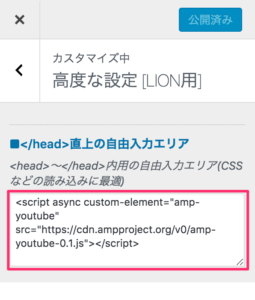
対策として、Wordpressダッシュボードから「外観」→「カスタマイズ」と進んだところのメニューにある「高度な設定[LION用]」を開き、「</head>直上の自由入力エリア」というところに以下のソース(”ネット集客の歩き方🐘”さんで紹介されている「拡張ライブラリ」というやつ)をコピペしました。
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
↑のheadにJSを追加する設定をするのと、私が追加した functions.php に書き込むソースを書き込むのの2つさえ行えば、恐らく大丈夫だと思います。(使っているプラグインによって、引き続きエラーになるものはあると思いますが、上述したやり方(私が変更したところ)を駆使すれば大体はクリアできそうな気がします)
AMP対応できたかどうかの確認方法
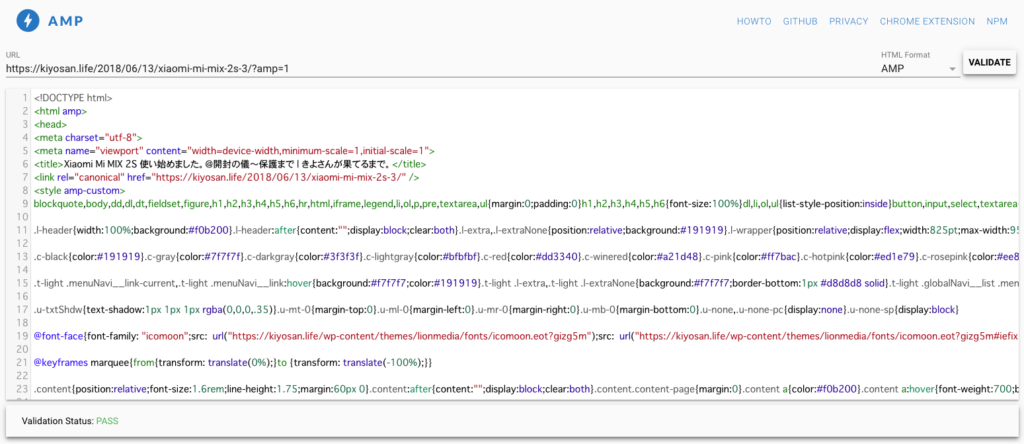
AMP対応ができたかどうかは、The AMP Validatorで確認することができます。
チェックしたいページの、AMPが有効なURL(自分の記事のページを開いて、最後に「?amp=1」を追加したもの)を入力してVALIDATEボタンを押し、暫く待つと結果が表示されます。
例えば、テストしたい記事のURLが↓の場合…
最後に「?amp=1」を付け加えた、下記のURLをここでは使います。
実際、上記URLにアクセスしてみると、AMP対応ページではいろいろとレイアウトだったりコンテンツの中身が軽く表示されるように削られてたり比率が少しおかしくなってたりします。(比率とかちゃんとそのままで切り替えるやり方はまた気が向いたら追々調査します。。。)

↑結果はこんな感じ。
問題がなければ画像のように最後に「Validation Status : PASS」と表示されますが、エラーが残っている場合にはここにエラーの内容がつらつらつらっと表示されます。
追加した記事や過去記事に対するチェックは…
Google先生がクロールしにきたタイミングでAMP対応可否のチェックが走っているようです。
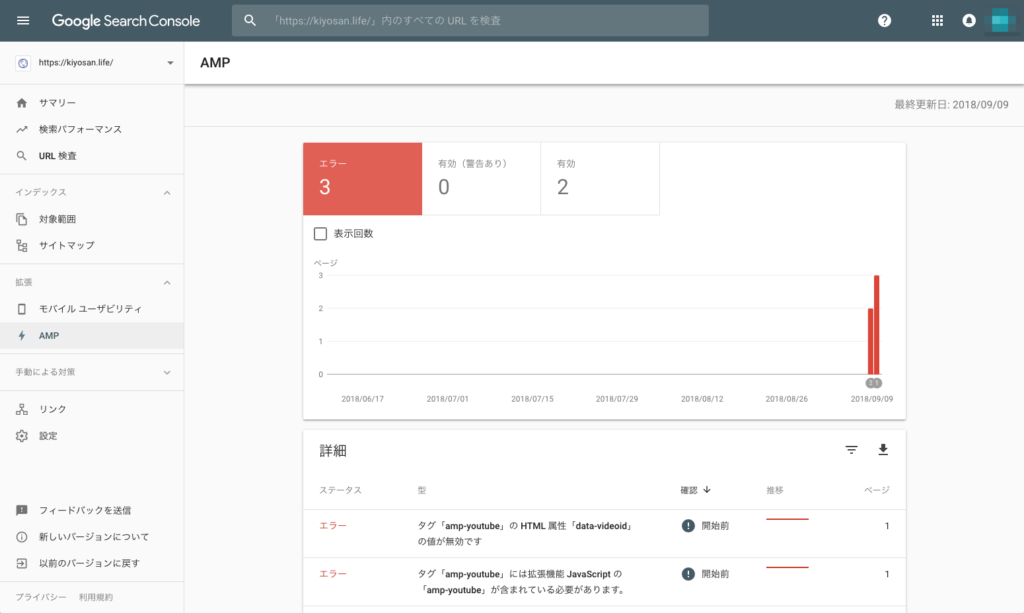
AMPにちゃんと対応できていない場合、Google Search Console(←このリンクで飛べるだろうか…?)にどこがいけないかをまとめてくれるので、そこからチェック可能です。(要Google Search Consoleの設定)

↑こんな感じで、AMPのエラー内容が並びます…。
「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本
既にたくさん記事を上げている場合は特に、どの記事の何が引っかかるかわからないため、潰しては指摘され、潰しては指摘され…をひたすら繰り返すことになります。
勿論、労力に見合わない、或いはそうやって検索上位に引っかかりやすくなることをそんなに望んでいない場合(ただの雑記ブログで、そこまで大量のアクセスを望んでないだとか)もあると思います。

(↑しつこいようですが嬉しかったので2回目。笑)
しかし、これをちゃんと潰していくことでAMP対応ページが評価されてアクセス数が伸びるのであれば…真面目にブロガーやるならこれはやっとくべきですねぇ。
このように検索トップに表示されるようになると、ある程度のアクセス数が安定して得られるようになり、やる気も出ます。
少し手間な部分は多いですが、是非チャレンジしてみてください!(`・ω・´)
WordPress AMP対応 モダンWeb制作 レッスンブック
「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本















コメントを書く